Tipografia
O termo “tipografia” diz respeito à aplicação de caracteres, estilos, formatos e disposição visual de palavras. Boas escolhas tipográficas devem atentar para critérios de legibilidade, consistência, hierarquia, alinhamento, além de coerência com o tom de voz da marca. Dessa forma, é possível influenciar positivamente a experiência que o leitor terá com o texto.
Tipografia para design
Na fase de design, a única família tipográfica a ser utilizada nas páginas do portal do Congresso é a Open Sans, que poderá também ser aplicada em suas variantes light, regular, semibold, bold e extrabold. Isso garante uniformidade – principalmente no que diz respeito a pesos e espaçamentos.
Corpo da página: o tamanho de texto padrão para o corpo da página deverá ser de 16px para dispositivos móveis e de 18px para desktop. Esse tamanho deve ser usado tanto no conteúdo da página quanto nos elementos (botões, menus). Outros valores, como altura e espaçamento de linhas e parágrafos não devem ser alterados.




Tipografia para codificação
Quando aplicada a páginas na internet, a definição da tipografia exige cuidados adicionais:
- versatilidade para funcionar em diversas plataformas, que podem variar em relação ao sistema operacional e ao tipo de dispositivo;
- deve-se usar fontes que não precisem ser baixadas para permitir a exibição da página, o que consumiria mais tempo e dados, prejudicando a experiência do usuário.
Por isso, o mais indicado é desenvolver páginas que usem fontes residentes de cada sistema, listadas em ordem de preferência – mesmo que isso resulte em exibições diferentes das previstas na fase de design. Essa lista hierarquizada de fontes se chama system font stack e deve ser incluída pelo desenvolvedor no CSS das páginas.
Boas práticas em tipografia
Pares e hierarquia
Para facilitar a leitura e organização da página, definimos a hierarquia das informações através de contrastes - que podem ser expressados pela utilização de diferentes tamanhos, pesos e cores de fonte. Dessa forma, fica mais fácil guiar o olhar do leitor para as informações mais importantes.
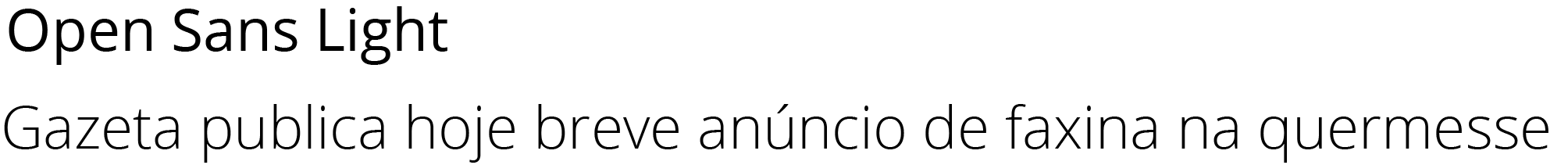
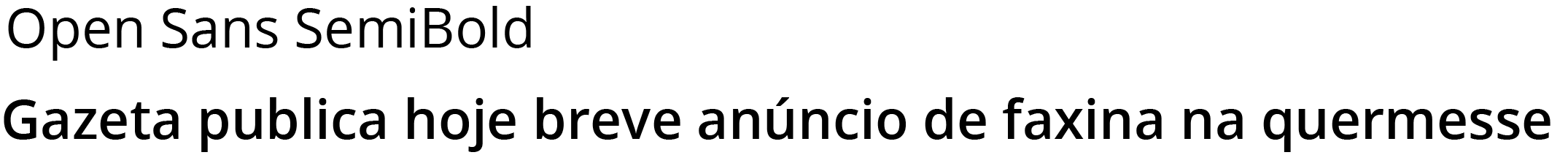
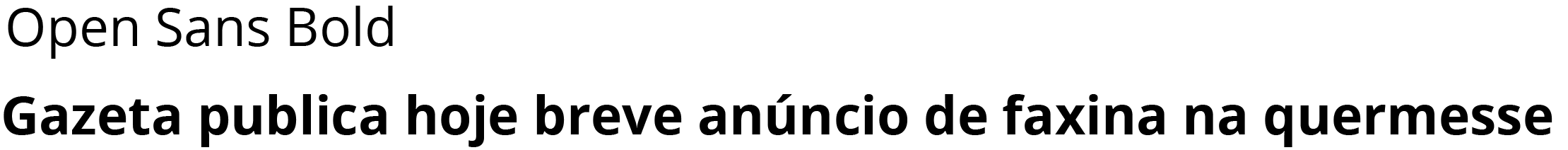
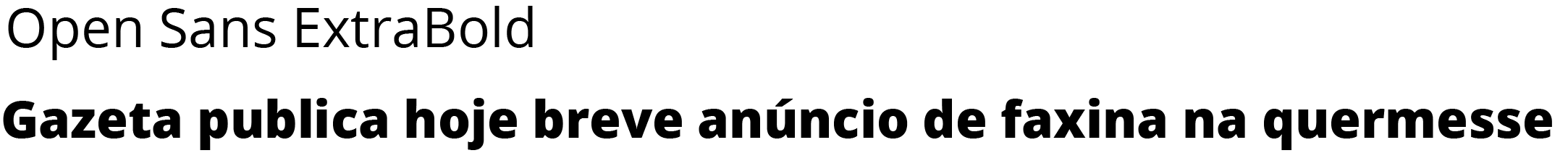
Contraste utilizando pesos diferentes:
Contraste utilizando tamanhos diferentes:
Contraste utilizando cores diferentes:
Alinhamento
Um alinhamento claro facilita a leitura e a organização do texto, deixando claro para o leitor a sequência de leitura. No portal do Congresso, o padrão de alinhamento de texto é à esquerda.



Uso de maiúsculas
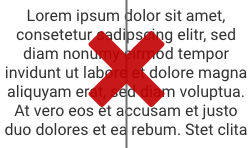
Escrever um texto todo em maiúsculas deve ser evitado, por ser mais difícil de ler e parecer que o texto está sendo “gritado”. Maiúsculas devem ser usadas apenas nos casos previstos nas regras formais da língua, por exemplo, em início de frase, siglas e nomes próprios.
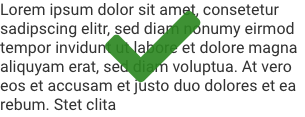
Tamanho ideal de linhas
Linhas muito curtas ou muito compridas são mais difíceis de ler. O número ideal de caracteres em uma linha é entre 32 e 80. Esse tamanho deve ser levado em conta ao definir quantas colunas uma caixa de texto irá ocupar (ver a sessão de grid).



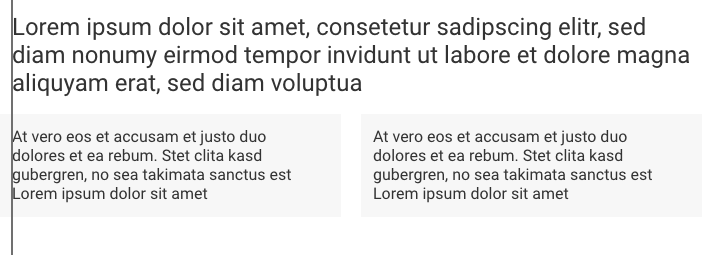
Texto em contêineres
Sempre alinhe todos os textos de uma página, mesmo que estejam em contêineres. Nestes casos, o contêiner ficará “desalinhado” das colunas, porém será criada uma forte linha que guia o usuário pela página.

Ao colocar um texto dentro de um contêiner, preste atenção no espaço entre o texto e as bordas do contêiner (padding). O espaço à direita do texto deve ser um pouco maior, para evitar que o contêiner pareça muito cheio.