Banners
Em sites da web, um banner é um anúncio digital, tem como objetivo chamar a atenção do usuário para divulgar outra página ou site, produtos, eventos, campanhas ou serviços. No portal do Congresso Nacional, todos os banners deverão ser clicáveis, levando o usuário para outra página com mais informações. A comunicação deles deve ser direta, atrativa e com pouco texto.
Tamanhos e proporções
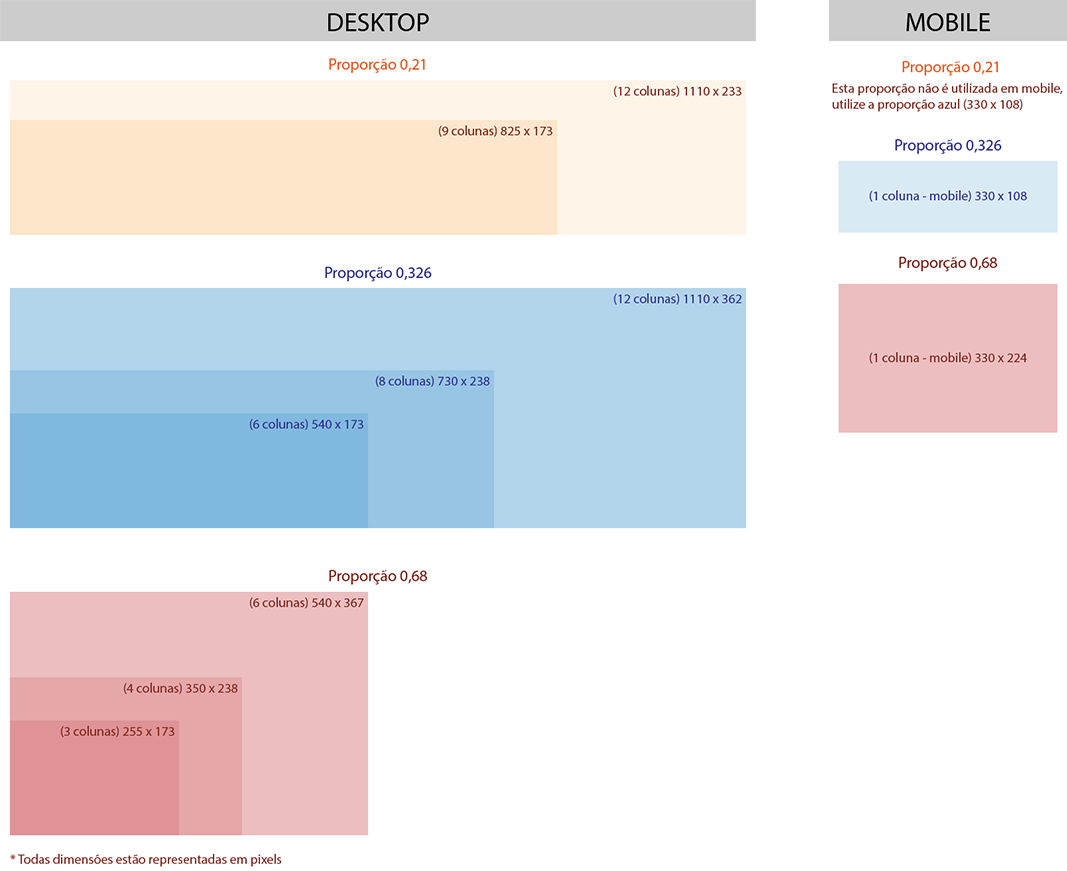
Temos como padrão 3 proporções diferentes de banners, representadas na imagem abaixo com cores diferentes.
Cada proporção poderá ser aplicada em diferentes dimensões de acordo com o leiaute da página, sempre seguindo o grid de 12 colunas do Bootstrap.
Esses padrões permitem o uso em 3, 4, 6, 8, 9 ou 12 colunas.
Na versão mobile não há o padrão amarelo. Deve-se optar pelo padrão azul.
Obs: todos os tamanhos apresentados abaixo já contemplam 30px de gutter (15px de cada lado).

Um banner, dois formatos
Todo banner deverá ser produzido para as versões desktop e mobile. Sugere-se começar a produção do banner pelo formato maior e depois adaptá-lo para o menor, sempre atentando-se para a legibilidade na redução e observando a tabela de tamanhos e proporções acima.
Vale ressaltar que nem sempre a versão mobile é menor do que a versão desktop. Ex.: o padrão vermelho mobile 330x224 pode ser aplicado em desktop com o tamanho de 255x173.