Carrossel
O carrossel permite apresentar elementos relacionados entre si ocupando menos espaço na página. Essa apresentação pode ser estática ou rotativa.
Quando usar
Deve ser usado para destacar informações importantes ou para mostrar um grupo de itens que seria longo demais para ser exibido simultaneamente na mesma página. Exemplos de uso de carrossel seriam notícias de destaque, cursos disponíveis, filmes ou livros sobre determinado tema.
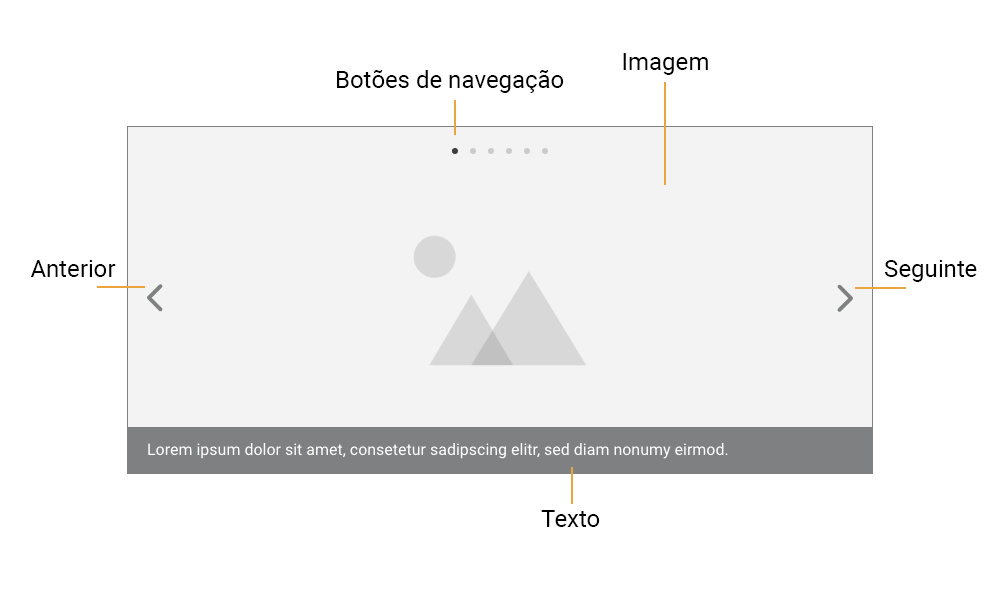
Anatomia
- Imagem (opcional): representação visual do elemento apresentado. Pode ser a parte principal do carrossel ou complemento do texto.
- Texto (opcional): texto explicativo do elemento apresentado. Pode ser a parte principal do carrossel ou complemento da imagem.
- Botões de navegação (opcional): mostra quantos elementos existem no carrossel e permite a navegação entre os elementos.
- Setas de navegação (opcional): Permite a navegação entre os elementos de uma forma sequencial.

Para usar este componente em seu leiaute, acesse o banco de recursos e veja as versões já disponíveis para aplicação.
Comportamento
- Tipo: O carrossel pode ser de dois tipos: dinâmico, que rotaciona automaticamente os itens apresentados, ou estático, que exige interação do usuário para mostrar outros itens.
- Interações: O usuário pode usar as setas de navegação para alternar entre os diversos elementos apresentados. Os botões de navegação também podem ser usados para pular diretamente para um item específico.