Checkbox
O checkbox permite ao usuário selecionar um ou múltiplos itens de uma lista. Também serve para acionar ou desligar opções.
Quando usar
Checkboxes são usados para exibir um conjuntos de opções ao usuário, de modo a permitir que mais de um dos itens disponíveis possa ser selecionado. Também podem estabelecer relações hierárquicas entre as opções que exibe. Assim, ao selecionar o checkbox “pai” (parent), isto é, item que possui lista de checkboxes em nível inferior, todos os “filhos” poderão ser selecionados.
Outra utilização recorrente do checkbox é a de ligar ou desligar funcionalidades da página (filtro, configuração, por exemplo).
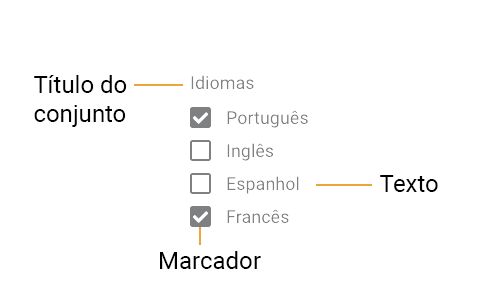
Anatomia
- Título do conjunto (opcional): dá instruções ao usuário sobre o que está sendo selecionado.
- Marcador: parte clicável do componente, indica se a opção está ou não selecionada. O padrão inicial é não selecionado.
- Texto: descreve a informação que o usuário pode ou não selecionar.

Para usar este componente em seu leiaute, acesse o banco de recursos e veja as versões já disponíveis para aplicação.
Comportamento
- Estados: o checkbox possui dois estados, selecionado ou não selecionado. No caso de uma lista dentro de um checkbox, o checkbox “pai” pode também ter o estado “indeterminado”, caso nem todos os itens internos estejam selecionados.
- Interações: o usuário pode alterar o estado do checkbox de não selecionado para selecionado, e vice-versa, através do clique no marcador ou no texto.