Componentes antigo
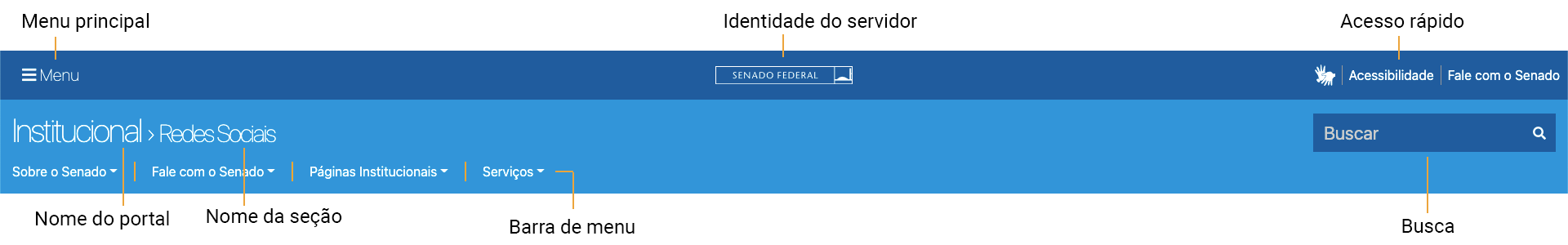
Topo
Há dois formatos de barra de navegação, uma para a home page do Senado e outra paras as páginas internas
Home Page

<header class="navbar nav-senado-principal"></header>
Internas

<header class="navbar nav-senado-internas"></header>
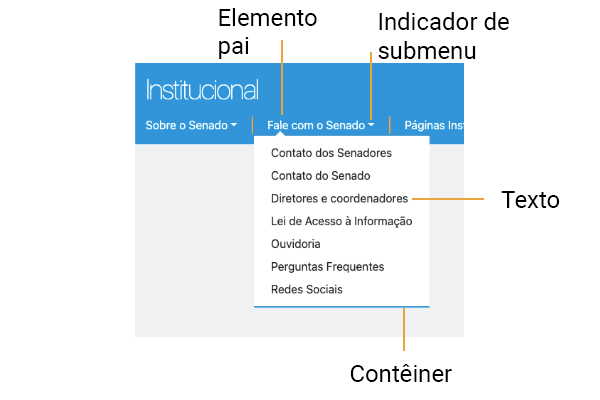
Menu
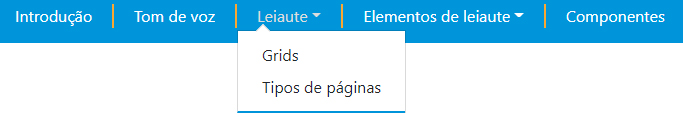
Os menus do Senado são do tipo drop down, com rolagem para baixo e opções de sub menus.


<div class="dropdown-menu-senado" aria-labelledby="dropdownMenu2"></div>Menu internas

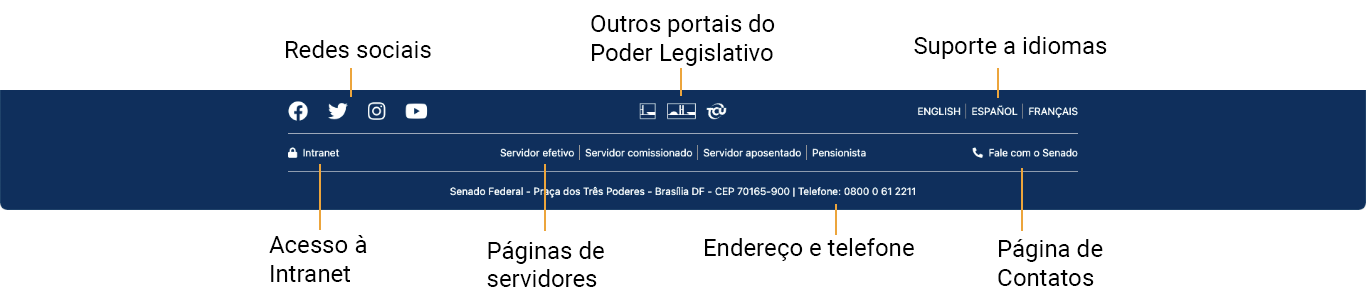
<div class="dropdown-menu-senado" aria-labelledby="dropdownMenu2"></div>Rodapé
O rodapé do Senado não sofre variação entre as páginas. As informações essenciais não devem ser modificadas.

<div class="footer-senado" aria-labelledby="rodapeSenado"></div>
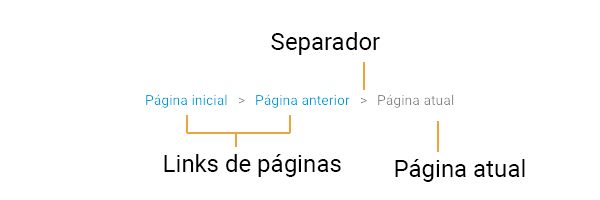
Breadcrumb
Caminho de links percorridos até a página atual no navegador

<ol class="breadcrumb-senado">
<li class="breadcrumb-senado active">breadcrumb</li>
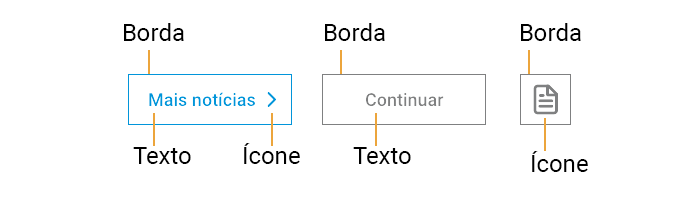
</ol>Botões
Há formatos específicos de botões para as páginas:

<button class="btn-menu">
<button class="btn-search">
<button class="btn-ok">
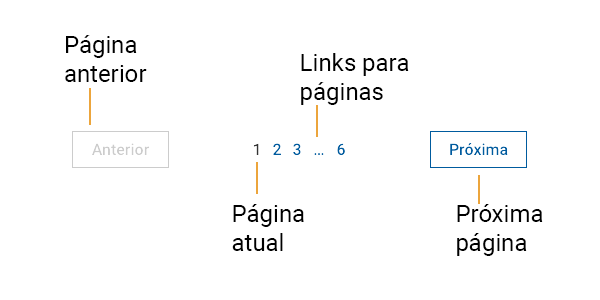
<button class="btn-plus">Paginação
Formato de disposição dos números relativos à paginas em sequência, quando o conteúdo excede uma página

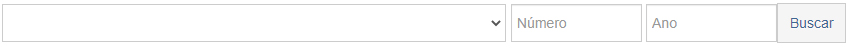
<div class="paginacao"></div">Formulários
Campos de entrada para pesquisas específicas ou envio de dados

<div class="formulario-datas"></div">Carrossel
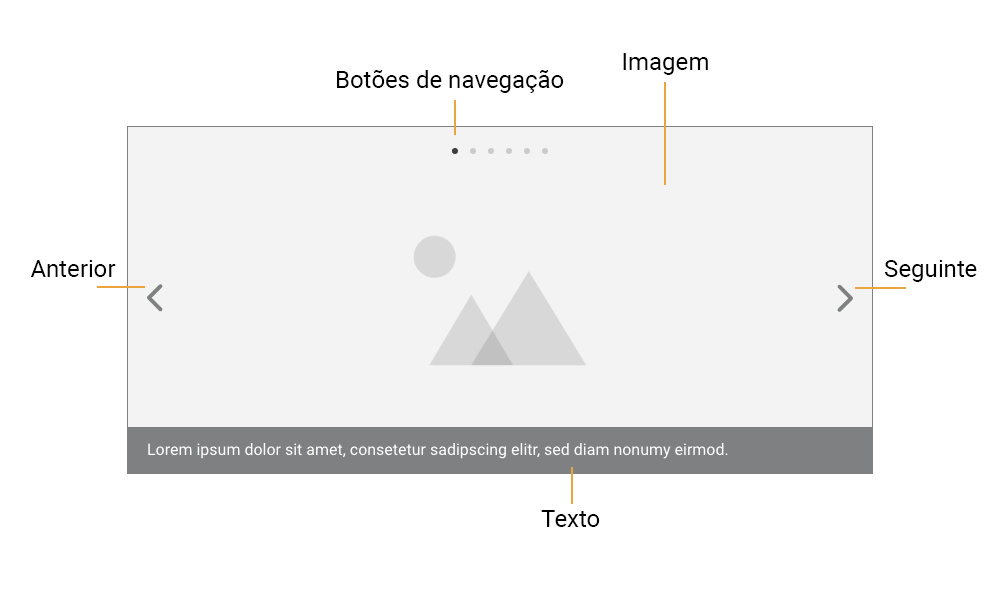
Display com opções de navegação em boxes

<div class="carousel-senado"></div>
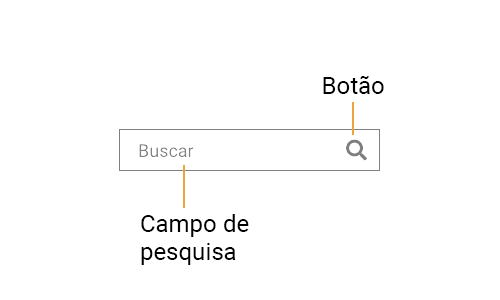
Busca
Há duas opções disponíveis para campos de busca: fundo claro e fundo nas cores padrão do Senado

<div class="search-senado-escuro"></div>
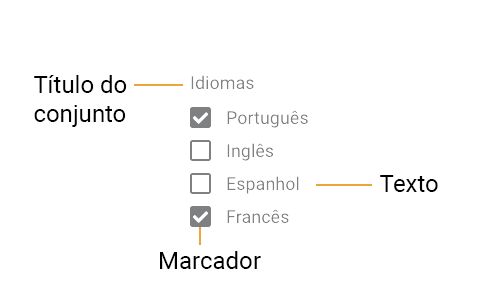
<div class="search-senado-claro"></div>Radio Button e Checkbox
Opções de seleção em formulários

<div class="button-checkbox senado"></div>
<div class="button-radio senado"></div>