Grids
Devido à grande diversidade de dispositivos usados para acessar a internet, é praticamente impossível criar um design que funcione para todos os tamanhos de tela. Por isso, o portal do Senado Federal usa o design responsivo, que altera o layout da página de acordo com o tamanho de tela do dispositivo que está sendo usado — desde o desktop com tela grande até o celular.

Leiaute com grids
Para implementar o design responsivo, o portal do Senado usa o framework Bootstrap, que trabalha com um grid de colunas flexíveis para criar um design fluido. Seguem algumas definições importantes:
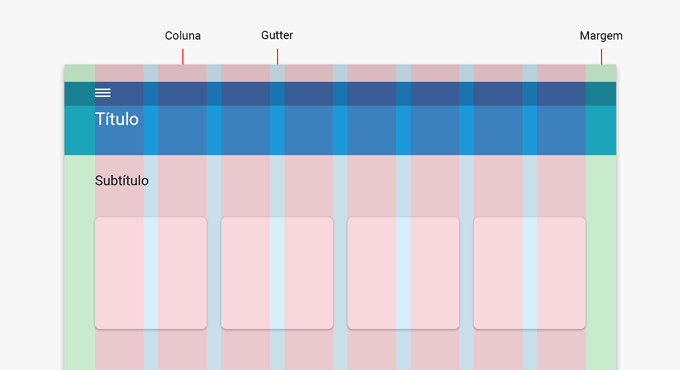
- Colunas: determinam a área e o alinhamento do conteúdo da página. No caso de design responsivo, a largura da coluna é definida por percentual ao invés de valor fixo para que o conteúdo se adapte ao tamanho da tela. A quantidade de colunas depende do tamanho da tela. Os layouts mais comuns são de 12 colunas para desktop, 8 colunas para tablets e 1 coluna para celular.
- Gutter: é o espaço entre as colunas, que separa o conteúdo. A largura do gutter também é definida pelo tamanho da tela, mas tem valor fixo para cada leiaute. A largura do gutter deve ser sempre menor do que a da coluna.
- Margem: é o espaço entre o leiaute e as bordas do dispositivo. Assim como o gutter, é definido pelo tamanho da tela e tem valor fixo para cada leiaute.

Breakpoints
Breakpoints são os pontos que definem as mudanças de leiaute de acordo com o tamanho da tela do usuário. Dessa forma, o navegador sabe que, ao ser acessado por um celular, deve usar o leiaute de uma coluna, já se o acesso for feito de uma tela grande, deve usar o de 12 colunas. Abaixo estão os breakpoints definidos pelo bootstrap e a quantidade de colunas recomendada para cada tamanho.
|
Dispositivo |
Largura da tela |
Colunas |
|
Celular (x-small) |
< 576px |
1 |
|
Tablet (small) |
576 a 767px |
4 |
|
Tablet grande (medium) |
768 a 991px |
8 |
|
Laptop (large) |
992 a 1199px |
12 |
|
Desktop (extra large) |
1200 a 1399px |
12 |
|
Monitores grandes (extra extra large) |
> 1400px |
12 |
Os grids no portal do Senado
Ao criar uma página para o portal do Senado, o designer deve entregar para o desenvolvedor pelo menos dois leiautes, um para computador de mesa e outro para dispositivos móveis. O leiaute intermediário (para tablet) é desejável, mas não necessário. Uma sugestão é seguir o conceito de “mobile first”, ou seja, fazer o design primeiro para dispositivos móveis e depois “esticar” este desenho para uma tela mais larga.
Veja abaixo os valores definidos pelo Senado para o grid dos dois leiautes mais comuns.

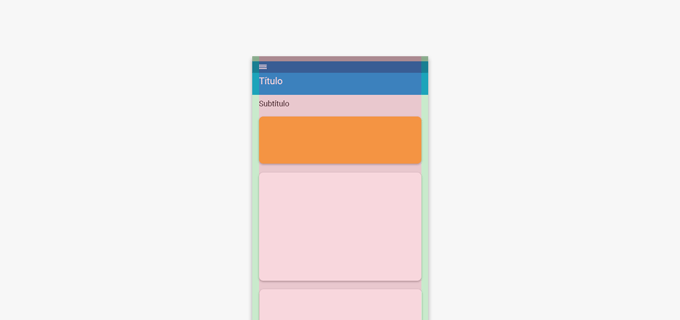
Para dispositivos móveis
- Largura de tela: 412px
- Margens: 30px
- Colunas: 1

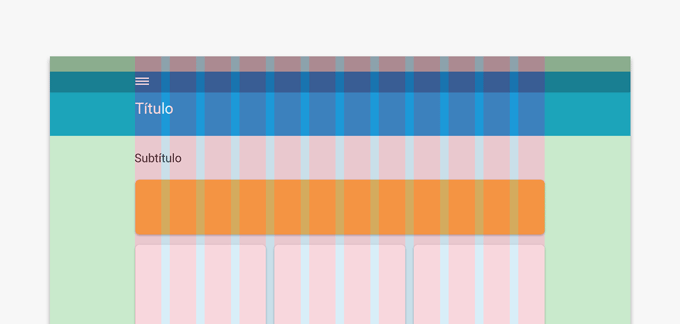
Para computador de mesa
- Largura da tela: 1366px
- Margens: 116px
- Gutters: 30px
- Colunas: 12