Botão
Botões indicam ações disponíveis e permitem a interação com a página.
Quando usar
Devem ser usados quando a página requer uma ação do usuário. Caso haja um conjunto de botões, a ação principal deve ser destacada através da cor (normalmente cor de destaque), enquanto os outros devem ter cor neutra.
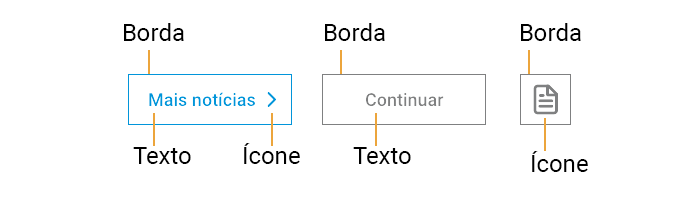
Anatomia
- Texto: indica a ação que será realizada ao ativar o botão. Deve conter poucas palavras, sendo pelo menos um verbo indicativo da ação.
- Borda: é o container do botão, indica a área que pode ser clicada.
- Ícone: representação visual da ação do botão.
Obs.: O botão pode conter apenas texto, apenas ícone, ou os dois.

Para usar este componente em seu leiaute, acesse o banco de recursos e veja as versões já disponíveis para aplicação.
Comportamento
- Estados: o botão possui o estado “default” (padrão) e pode possuir o estado dehover, que aparece quando o usuário passa o ponteiro do mouse por cima. Vale ressaltar, no entanto, que o hover tem caído em desuso, devido à utilização mais universal de dispositivos móveis.
- Interações: o botão pode ser acionado através do clique dentro da área da borda.