Menu
Quando usar
O menu permite a navegação entre as páginas do site. Deve ser o mais simples possível, com textos curtos e objetivos, e sem muitos submenus. O menu é constante dentro de um portal e permite que o usuário pule facilmente entre as diversas áreas sem precisar voltar para a página principal.
Anatomia
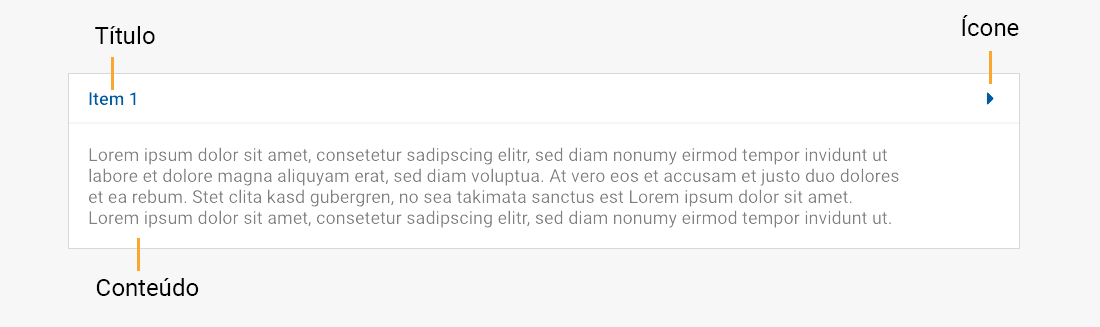
- Elemento pai: o componente que contém o menu. Pode ser um texto agrupador (“arquivo”, por exemplo) ou um ícone (o menu “hambúrguer”).
- Contêiner: caixa que contém os diversos itens do menu.
- Texto: descritor da ação ou do conteúdo disponível ao interagir com aquele item.
- Separador (opcional): permite a separação dos itens do menu, de forma a facilitar a visualização de itens distintos.
- Indicador de submenu (opcional): normalmente uma seta, indica um item de menu que possui subitens.

Comportamento
- Estados: o menu possui dois estados, aberto e fechado (padrão). Quando aberto, os itens do menu são acessíveis pelo usuário.
- Interações: no caso de um item de menu sem submenus, ao clicar no texto do item o usuário será direcionado para a página relacionada. No caso de existirem subitens, um novo menu será aberto abaixo ou ao lado do item selecionado, permitindo ao usuário ver os itens do novo menu. Este novo menu também pode conter submenus, e assim por diante. Porém o ideal é que não haja mais do que dois níveis de submenus, para facilitar a navegação.