Grid
Grid é a base sobre a qual um design é construído. Sua função básica é organizar a informação em uma página. O desenho dos grids será livre para todos os tipos de publicações, obedecendo a algumas regras que serão listadas abaixo. Trabalhos diferentes exigem grids distintos para apresentar as informações da melhor maneira possível e comunicar ideias ao leitor de modo eficaz. No entanto, seguir algumas regras básicas facilita o trabalho e direciona o produto final ao padrão de qualidade esperado para publicações de alto nível.
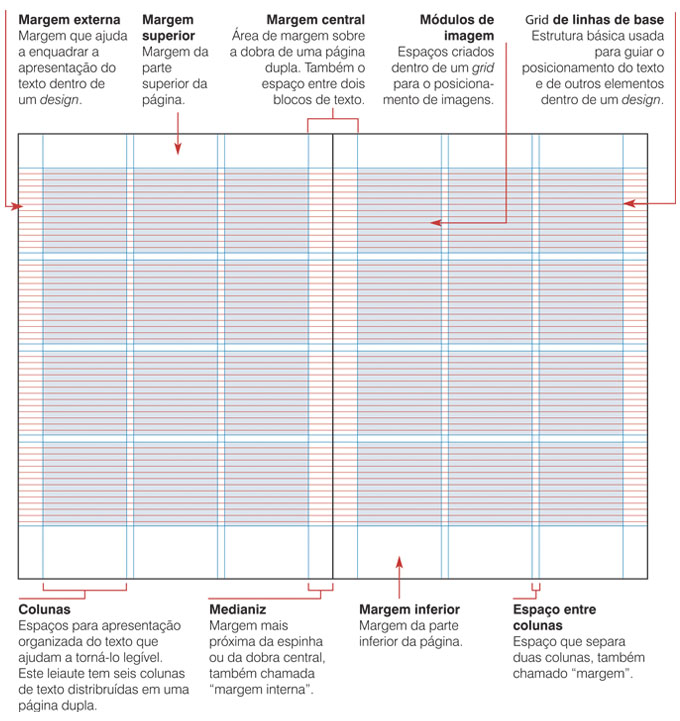
Anatomia da página
A página é composta de várias partes distintas, e cada seção tem uma finalidade e uma função importantes no design como um todo. A seguir, uma representação dessas partes para facilitar o entendimento:

Sobre as Margens
Perímetro (borda externa de uma página)
É permitida a sangria, com exceção das informações essenciais à compreensão do conteúdo do projeto (imagens, textos, tabelas etc.) Estas devem ficar a pelo menos 10 mm das bordas para que não sejam excluídas no corte do produto impresso.
Largura da medianiz
Deve variar de acordo com o tipo de encadernação. A dobra da publicação, sua margem interna, deve ser sempre mais larga quando a obra for mais volumosa para evitar que o conteúdo da página se esconda na dobra. Publicações de lombada grampeada e de lombada quadrada podem ter margens internas mais estreitas.
Sobre as Colunas
Tipo e largura das colunas
Uma regra básica para configurar tipos é buscar uma medida que inclua entre 12 e 15 palavras com quatro ou cinco letras cada — cerca de 60 a 75 caracteres. Com uma medida maior do que essa, o texto começa a tornar-se cansativo para o leitor.
Evitar colunas estreitas
Evite estreitar colunas, pois áreas reduzidas geram uma série de problemas específicos, como a quebra exagerada das palavras e o pouco espaço entre elas. As linhas das colunas adjacentes sempre devem estar em alinhamento.
Espaço entre colunas
O espaço entre colunas deve ser maior do que o espaço entre palavras, de modo que o leitor não salte acidentalmente para a coluna adjacente. Entretanto, não deve ser tão grande a ponto de fazer com que as colunas percam seu relacionamento. Sugere-se um espaço mínimo de 5 mm entre colunas e também entre textos e imagens.
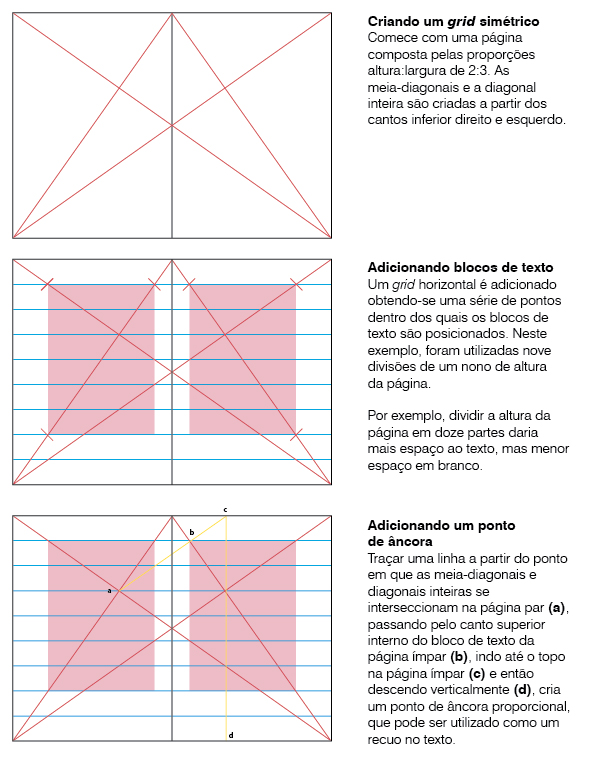
O grid deverá ser sempre simétrico
No grid simétrico, a página par é uma imagem espelhada da página ímpar. Isso resulta em margens internas e externas iguais. Para acomodar os elementos posicionados nas margens, as margens externas são proporcionalmente maiores.
A seguir os passos para a construção de um grid simétrico a partir das proporções da página.